Os arquivos das imagens a seguir possuem um pixel para cada uma das cores que seu monitor pode reproduzir. E sem repetir nenhuma. O padrão d...
Os arquivos das imagens a seguir possuem um pixel para cada uma das cores que seu monitor pode reproduzir. E sem repetir nenhuma.
O padrão de cores usados em monitores, TVs e projetores é o formato RGB. A sigla indica as três cores básicas (Red- vermelho, Green - verde, Blue - azul) cuja intensidade de cada uma combinada com as demais reproduzem todo o espectro de cores visíveis que sua placa de vídeo disponibiliza.
Assim se um único pixel for composto por 0% de de vermelho, 0% de de verde e 100% de azul, você terá sem surpresa um pixel azul. Mas o mesmo pixel for composto de de subpixeis com 50% de vermelho, 50% de verde e 50% de azul, você terá um cinza médio. E se todos estiverem zerados? Esse será um pixel preto (que é a cor de seu monitor desligado). E se todos o componentes estiverem brilhando 100%? Teremos um pixel branco.
Mas é importante salientarmos outro detalhe: o valor de componente da cor de um pixel é dado por um byte. E os iniciados da computação sabem que um byte pode representar qualquer valor inteiro de zero a 255. Assim se usarmos três bytes para representar a cor branca em um pixel, eles armazenarão os seguintes valores: 255, 255 e 255.
Assim, é fácil calcular quantas possibilidade de cores podemos ter nesse sistema. Basta multiplicar 256 x 256 x 256 e obteremos o número 16.777.216, que representa o número de possibilidades de cores nos monitores.
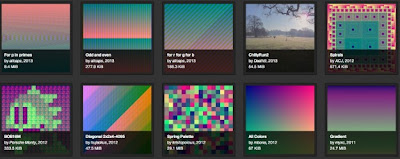
Pois bem, o allRGB Project se propõe a reunir contribuições de artistas com um objetivo em mente: representar em uma única imagem todas essa 16777216 cores SEM REPETIR nenhuma em nenhum ponto.
Afinal, muitos artista produzem fotos em preto e branco, sépia e outros estilos. Assim, o desafio agora é um pouco mais técnico. Fazer algo coerente com essas restrições supra citadas.
É a versão dos versos alexandrinos para o design gráfico. O parnasianismo aplicado à imagem digital.
Você gostaria de praticar? Esse software disponibilizado no GiftHub (aparentemente, feito em Python) automaticamente converte sua imagem para uma com exatamente um pixel para cada cor. Ou tente criar outra solução para o problema.
Obs.: As imagens aqui mostradas foram reduzidas para caber no blog. As imagens originais allRGB possuem 4096 x 4096 pixels. Para certificar-se que uma imagem possui esses requisitos atendidos, sugiro dar uma olhada em uma ferramenta histograma, como as que equipam editores de imagens, como o popular PhotoShop.
Fonte: AllRGB via PetaPixel.
[Via BBA]
O padrão de cores usados em monitores, TVs e projetores é o formato RGB. A sigla indica as três cores básicas (Red- vermelho, Green - verde, Blue - azul) cuja intensidade de cada uma combinada com as demais reproduzem todo o espectro de cores visíveis que sua placa de vídeo disponibiliza.
Assim se um único pixel for composto por 0% de de vermelho, 0% de de verde e 100% de azul, você terá sem surpresa um pixel azul. Mas o mesmo pixel for composto de de subpixeis com 50% de vermelho, 50% de verde e 50% de azul, você terá um cinza médio. E se todos estiverem zerados? Esse será um pixel preto (que é a cor de seu monitor desligado). E se todos o componentes estiverem brilhando 100%? Teremos um pixel branco.
Mas é importante salientarmos outro detalhe: o valor de componente da cor de um pixel é dado por um byte. E os iniciados da computação sabem que um byte pode representar qualquer valor inteiro de zero a 255. Assim se usarmos três bytes para representar a cor branca em um pixel, eles armazenarão os seguintes valores: 255, 255 e 255.
Assim, é fácil calcular quantas possibilidade de cores podemos ter nesse sistema. Basta multiplicar 256 x 256 x 256 e obteremos o número 16.777.216, que representa o número de possibilidades de cores nos monitores.
Pois bem, o allRGB Project se propõe a reunir contribuições de artistas com um objetivo em mente: representar em uma única imagem todas essa 16777216 cores SEM REPETIR nenhuma em nenhum ponto.
 |
| No site do projeto você poderá navegar pelos detalhes das imagens. |
É a versão dos versos alexandrinos para o design gráfico. O parnasianismo aplicado à imagem digital.
Você gostaria de praticar? Esse software disponibilizado no GiftHub (aparentemente, feito em Python) automaticamente converte sua imagem para uma com exatamente um pixel para cada cor. Ou tente criar outra solução para o problema.
 |
| À esquerda: Imagem típica e seu histograma típico. À direita: Imagem allRGB (autor: David Naylor) e seu histograma. |
Obs.: As imagens aqui mostradas foram reduzidas para caber no blog. As imagens originais allRGB possuem 4096 x 4096 pixels. Para certificar-se que uma imagem possui esses requisitos atendidos, sugiro dar uma olhada em uma ferramenta histograma, como as que equipam editores de imagens, como o popular PhotoShop.
Fonte: AllRGB via PetaPixel.
[Via BBA]




















COMMENTS